Overview
ct.wiimm.de uses an Ajax-powered pager with various controls.
They require JavaScript to be enabled as well as cookies.

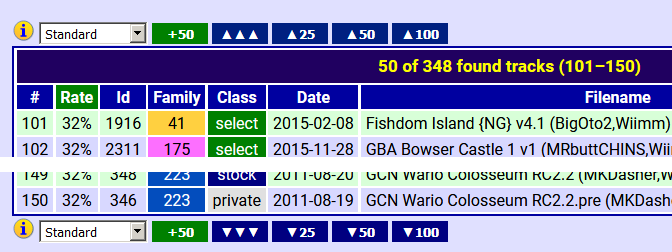
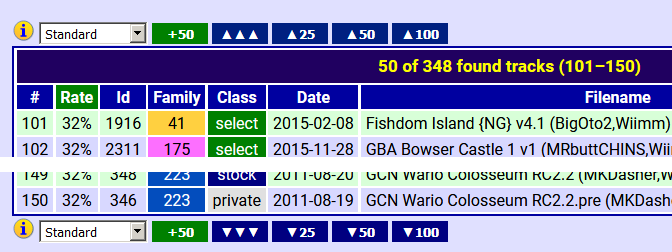
The image above depicts a typical view of track search results and is used here
to explain the functionality of the controls,
which are the same as other various pagers scattered around the website.
The sorting and data may be different,
but the controls will always work just the same.
Title row

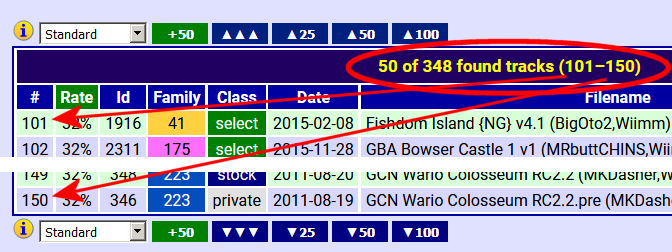
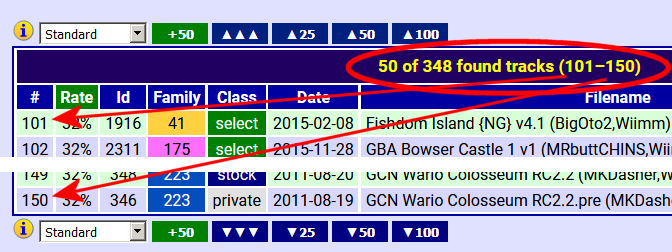
The title row shows us the number of objects found,
as well as how many are currently visible on-screen.
The numbers in parentheses (brackets – like the ones surrounding this little explanation)
show which subset of results are being shown.
If all rows are displayed, the range will not be displayed.
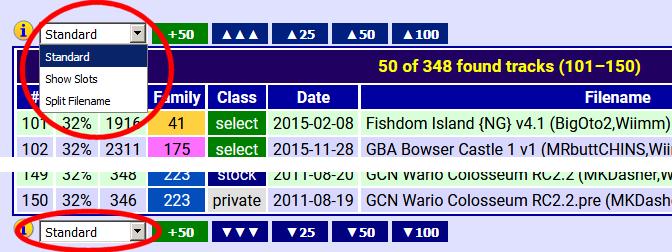
View selector

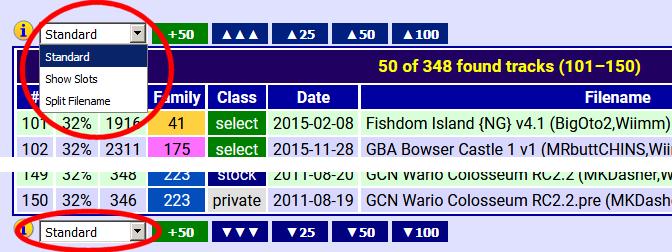
If multiple views are available, a pair of drop-down menus are displayed
– one above the table and one below, next to the other controls.
These allow you to select a different view.
If you switch to another view, the sorting and pager position do not change.
A development note:
The pagers support single and multi line layouts.
To make the development of layouts easier, a layout generator is implemented.
It scanns a simple string with names separated by commas and slashes;
parenthesis are supported too.
⇒ Test the layout generator
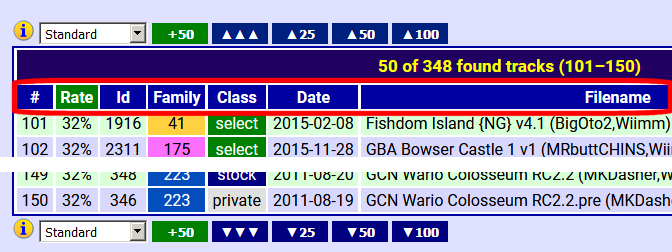
Sorting data

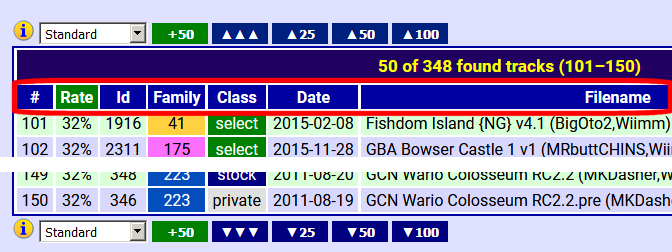
In the above image, you can see the row containing the column titles.
In large tables, this title row may be repeated between the data rows.
If you click a title, it will become highlighted in green and the sorting
of the data will change. If you click it a second time, the sort will be reversed
and the highlight colour will change to red to indicate this.
Only some columns can be used to sort the table
– the mouse cursor will change to indicate this.
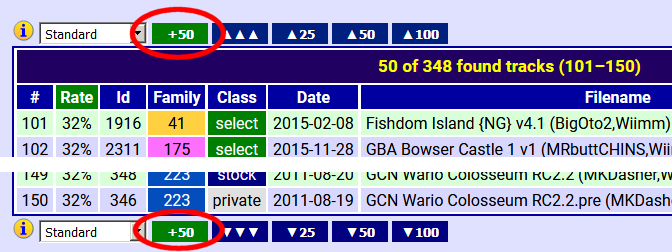
Expanding the view

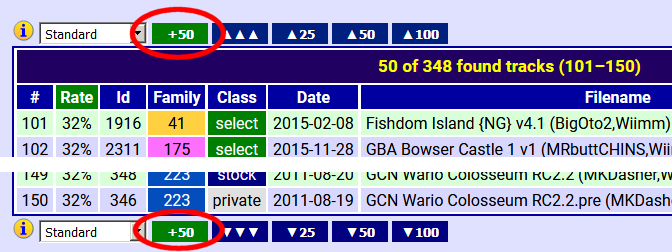
Usually, a fixed subset of rows is printed; however, some tables support expansion.
Click the button indicated in the image to show more rows.
The button is only shown if expansion is possible at the corresponding end of the table.
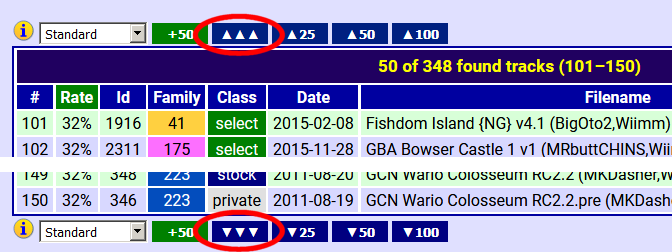
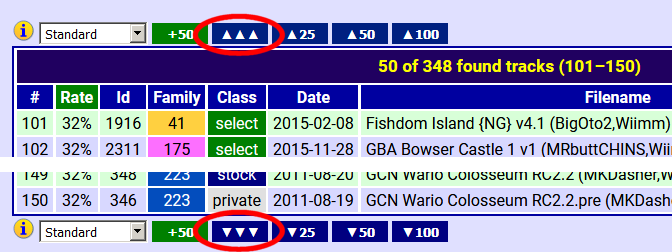
Jump to top or bottom

With these buttons, you can quickly jump to the top or the bottom of the table
(assuming you are not already there, of course).
The number of rows displayed does not change.
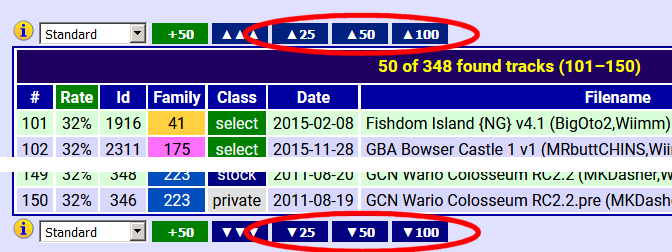
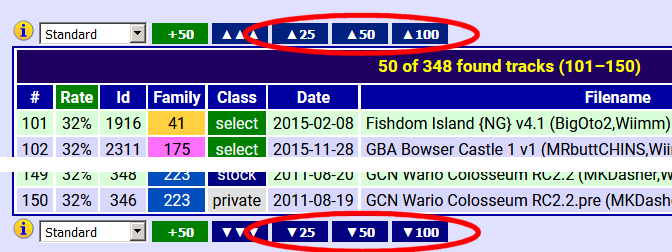
Scrolling

The scroll buttons at each end of the table allow you to scroll
in the indicated direction by the number of rows shown.
The number of scroll buttons depends on the number of total rows.
The buttons are only displayed if there are enough rows to scroll by that amount.
 The image above depicts a typical view of track search results and is used here
to explain the functionality of the controls,
which are the same as other various pagers scattered around the website.
The sorting and data may be different,
but the controls will always work just the same.
The image above depicts a typical view of track search results and is used here
to explain the functionality of the controls,
which are the same as other various pagers scattered around the website.
The sorting and data may be different,
but the controls will always work just the same.
 The title row shows us the number of objects found,
as well as how many are currently visible on-screen.
The numbers in parentheses (brackets – like the ones surrounding this little explanation)
show which subset of results are being shown.
If all rows are displayed, the range will not be displayed.
The title row shows us the number of objects found,
as well as how many are currently visible on-screen.
The numbers in parentheses (brackets – like the ones surrounding this little explanation)
show which subset of results are being shown.
If all rows are displayed, the range will not be displayed.
 If multiple views are available, a pair of drop-down menus are displayed
– one above the table and one below, next to the other controls.
These allow you to select a different view.
If you switch to another view, the sorting and pager position do not change.
If multiple views are available, a pair of drop-down menus are displayed
– one above the table and one below, next to the other controls.
These allow you to select a different view.
If you switch to another view, the sorting and pager position do not change.
 In the above image, you can see the row containing the column titles.
In large tables, this title row may be repeated between the data rows.
In the above image, you can see the row containing the column titles.
In large tables, this title row may be repeated between the data rows.
 Usually, a fixed subset of rows is printed; however, some tables support expansion.
Click the button indicated in the image to show more rows.
The button is only shown if expansion is possible at the corresponding end of the table.
Usually, a fixed subset of rows is printed; however, some tables support expansion.
Click the button indicated in the image to show more rows.
The button is only shown if expansion is possible at the corresponding end of the table.
 With these buttons, you can quickly jump to the top or the bottom of the table
(assuming you are not already there, of course).
The number of rows displayed does not change.
With these buttons, you can quickly jump to the top or the bottom of the table
(assuming you are not already there, of course).
The number of rows displayed does not change.
 The scroll buttons at each end of the table allow you to scroll
in the indicated direction by the number of rows shown.
The number of scroll buttons depends on the number of total rows.
The buttons are only displayed if there are enough rows to scroll by that amount.
The scroll buttons at each end of the table allow you to scroll
in the indicated direction by the number of rows shown.
The number of scroll buttons depends on the number of total rows.
The buttons are only displayed if there are enough rows to scroll by that amount.